-
個(gè)人品牌修煉ABC-浙江銘生
-
方旭:一個(gè)律師的理想信念-浙江銘生
-
筆記:如何追加轉(zhuǎn)讓股權(quán)的未出資股東為被執(zhí)行人
-
生命中無(wú)法缺失的父愛(ài)(婚姻家庭)
-
律師提示:如何應(yīng)對(duì)婚前財(cái)產(chǎn)約定
-
搞垮一個(gè)事務(wù)所的辦法有很多,辦好一個(gè)事務(wù)所的方法卻只有一個(gè)
-
顛覆認(rèn)知:語(yǔ)文數(shù)學(xué)總共考了96分的人生會(huì)怎樣?
-
寧波律師陳春香:爆款作品創(chuàng)作者如何提醒網(wǎng)絡(luò)言論的邊界意識(shí)
-
搖號(hào)成功選房后還可以后悔要求退還意向金嗎
-
誤以為“低成本、高回報(bào)”的假離婚,多少人誤入歧途
廣東品牌視覺(jué)設(shè)計(jì)方案多少錢
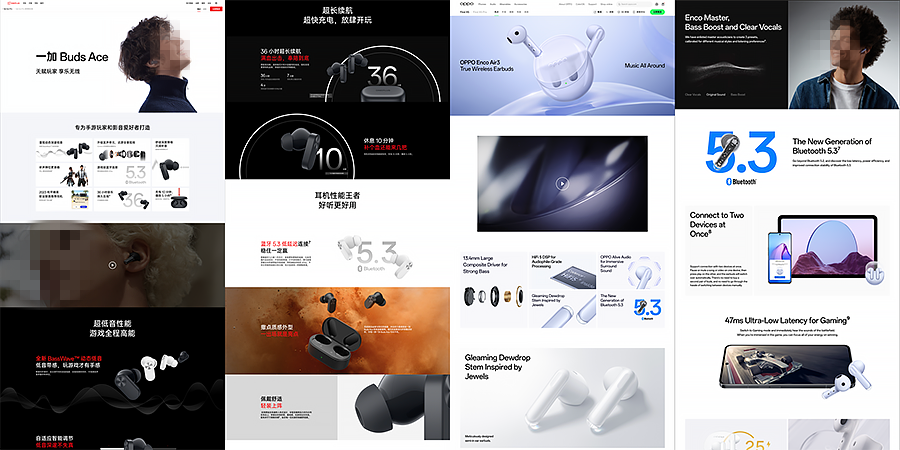
在討論H5視覺(jué)設(shè)計(jì)方案時(shí),我們首先要關(guān)注的是其創(chuàng)意性和互動(dòng)性。一個(gè)出色的H5視覺(jué)設(shè)計(jì)方案,往往能夠迅速吸引用戶的注意力,并通過(guò)獨(dú)特的設(shè)計(jì)風(fēng)格,讓用戶在瀏覽過(guò)程中產(chǎn)生強(qiáng)烈的視覺(jué)沖擊力。這不僅要求設(shè)計(jì)師具備高超的美學(xué)素養(yǎng),還需要對(duì)目標(biāo)用戶群體有深入的了解。例如,針對(duì)年輕用戶群體,可以采用更加活潑、色彩鮮明的設(shè)計(jì)風(fēng)格,結(jié)合時(shí)下的流行元素和動(dòng)態(tài)效果,使整個(gè)H5頁(yè)面充滿活力和趣味。同時(shí),通過(guò)巧妙設(shè)置的交互環(huán)節(jié),如滑動(dòng)解鎖等,可以增強(qiáng)用戶的參與感,使他們?cè)诨?dòng)中更好地理解和接受所傳遞的信息。視覺(jué)設(shè)計(jì)中的材質(zhì)模擬技術(shù),使虛擬作品呈現(xiàn)真實(shí)質(zhì)感,增強(qiáng)用戶沉浸感。廣東品牌視覺(jué)設(shè)計(jì)方案多少錢

在創(chuàng)意視覺(jué)設(shè)計(jì)服務(wù)領(lǐng)域,我們專注于將抽象概念轉(zhuǎn)化為令人矚目的視覺(jué)盛宴。我們的設(shè)計(jì)師團(tuán)隊(duì)具備深厚的藝術(shù)功底與敏銳的市場(chǎng)洞察力,能夠?qū)⒖蛻舻钠放评砟睢a(chǎn)品信息或活動(dòng)主題巧妙融入設(shè)計(jì)之中。無(wú)論是通過(guò)色彩搭配營(yíng)造氛圍,還是運(yùn)用圖形元素講述故事,我們都力求每一個(gè)細(xì)節(jié)都能精確傳達(dá)預(yù)期信息,觸動(dòng)目標(biāo)受眾的心弦。通過(guò)先進(jìn)的軟件技術(shù)和創(chuàng)新的設(shè)計(jì)理念,我們不斷探索視覺(jué)表達(dá)的新邊界,確保每一次合作都能為客戶帶來(lái)獨(dú)特且高度識(shí)別的視覺(jué)形象,助力其在激烈的市場(chǎng)競(jìng)爭(zhēng)中脫穎而出。廣東產(chǎn)品視覺(jué)設(shè)計(jì)哪家正規(guī)無(wú)障礙視覺(jué)設(shè)計(jì)通過(guò)對(duì)比度調(diào)節(jié),保障色覺(jué)障礙用戶的使用權(quán)益。

H5視覺(jué)設(shè)計(jì)服務(wù)還需注重加載速度與性能優(yōu)化,確保在提供高質(zhì)量視覺(jué)體驗(yàn)的同時(shí),不影響頁(yè)面的加載效率。這包括壓縮圖片資源、減少HTTP請(qǐng)求、利用CSS3與JavaScript實(shí)現(xiàn)高效動(dòng)畫(huà)等策略,確保即使用戶在網(wǎng)絡(luò)環(huán)境不佳的情況下,也能順暢瀏覽。此外,考慮到無(wú)障礙設(shè)計(jì)的重要性,H5視覺(jué)設(shè)計(jì)服務(wù)還需確保內(nèi)容對(duì)所有用戶友好,包括視力、聽(tīng)力障礙人士,通過(guò)提供文字轉(zhuǎn)語(yǔ)音、高對(duì)比度模式等功能,展現(xiàn)品牌的人文關(guān)懷與社會(huì)責(zé)任感。H5視覺(jué)設(shè)計(jì)服務(wù)是一項(xiàng)綜合性的創(chuàng)意工作,它不僅關(guān)乎美學(xué)追求,更是技術(shù)與人文關(guān)懷的完美融合,為品牌的數(shù)字化轉(zhuǎn)型之路鋪設(shè)堅(jiān)實(shí)的基石。
AI視覺(jué)設(shè)計(jì)方案在個(gè)性化定制方面展現(xiàn)出巨大潛力。隨著大數(shù)據(jù)技術(shù)的不斷進(jìn)步,AI能夠精確捕捉并分析用戶的偏好、行為模式等關(guān)鍵信息,從而生成高度個(gè)性化的視覺(jué)內(nèi)容。這在電商平臺(tái)的商品推薦、社交媒體的內(nèi)容分發(fā)等方面尤為明顯。通過(guò)AI視覺(jué)設(shè)計(jì),每個(gè)用戶都能看到為自己量身定制的視覺(jué)體驗(yàn),不僅增強(qiáng)了用戶的參與感與滿意度,也為商家?guī)?lái)了更高的轉(zhuǎn)化率和用戶粘性。AI視覺(jué)設(shè)計(jì)方案在跨媒體融合中也扮演著重要角色。在信息爆裂的時(shí)代,如何有效整合文字、圖片、視頻等多種媒介形式,創(chuàng)造出引人入勝的跨媒體敘事體驗(yàn),成為了一個(gè)重要課題。AI視覺(jué)設(shè)計(jì)能夠基于深度學(xué)習(xí)的圖像生成、風(fēng)格遷移等技術(shù),將文字描述轉(zhuǎn)化為生動(dòng)的圖像,或?qū)㈧o態(tài)圖片動(dòng)態(tài)化,實(shí)現(xiàn)媒體形式之間的無(wú)縫轉(zhuǎn)換與融合,為用戶帶來(lái)更加豐富、立體的感官享受。視覺(jué)設(shè)計(jì)需結(jié)合用戶反饋持續(xù)優(yōu)化,確保作品始終貼近用戶需求與期望。

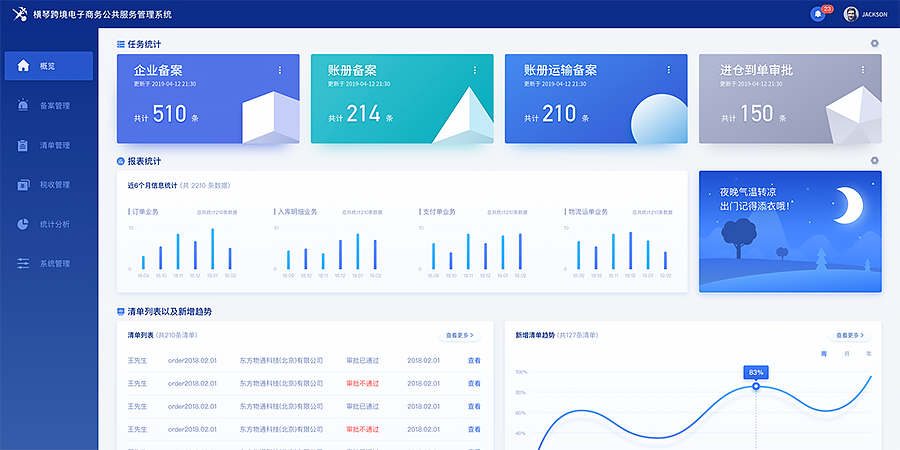
網(wǎng)站視覺(jué)設(shè)計(jì)還需緊跟時(shí)代潮流,融入新的設(shè)計(jì)理念和趨勢(shì),如扁平化設(shè)計(jì)、暗模式、動(dòng)態(tài)效果等,以保持網(wǎng)站的新鮮感和吸引力。扁平化設(shè)計(jì)以其簡(jiǎn)潔明快的界面風(fēng)格,減少了視覺(jué)干擾,提高了內(nèi)容可讀性;暗模式則適應(yīng)了夜間使用的需求,保護(hù)用戶視力同時(shí)節(jié)省電量;動(dòng)態(tài)效果如微交互的加入,則為網(wǎng)站增添了趣味性和互動(dòng)性,讓用戶體驗(yàn)更加生動(dòng)有趣。網(wǎng)站視覺(jué)設(shè)計(jì)還需注重?zé)o障礙設(shè)計(jì)原則,確保所有用戶,包括視障、聽(tīng)障人士等,都能平等、無(wú)障礙地訪問(wèn)和使用網(wǎng)站。這要求設(shè)計(jì)師在色彩對(duì)比度、字體大小、圖像描述、鍵盤導(dǎo)航等方面做出特別考慮,采用無(wú)障礙友好的設(shè)計(jì)策略和技術(shù),如提供屏幕閱讀器支持、高對(duì)比度配色方案等,使網(wǎng)站真正成為包容性強(qiáng)的數(shù)字空間。這樣的設(shè)計(jì)不僅體現(xiàn)了對(duì)特殊群體的關(guān)懷,也是提升網(wǎng)站整體品質(zhì)和社會(huì)責(zé)任感的體現(xiàn)。視覺(jué)設(shè)計(jì)的高保真原型驗(yàn)證用戶流程,降低產(chǎn)品開(kāi)發(fā)試錯(cuò)成本。廣州品牌視覺(jué)設(shè)計(jì)服務(wù)費(fèi)用
視覺(jué)設(shè)計(jì)中的動(dòng)態(tài)元素運(yùn)用,如動(dòng)畫(huà)、視頻,能增強(qiáng)作品吸引力與互動(dòng)性。廣東品牌視覺(jué)設(shè)計(jì)方案多少錢
H5視覺(jué)設(shè)計(jì)方案應(yīng)注重信息的層次感和清晰度。在有限的屏幕空間內(nèi),如何有效地傳達(dá)重要信息,是設(shè)計(jì)師需要解決的關(guān)鍵問(wèn)題。這要求在設(shè)計(jì)過(guò)程中,不僅要合理規(guī)劃內(nèi)容的布局,確保重要信息能夠突出顯示,還要善于運(yùn)用字體、顏色和圖片等多種視覺(jué)元素,來(lái)引導(dǎo)用戶的視線流動(dòng)。例如,可以通過(guò)加大標(biāo)題字號(hào)、使用對(duì)比鮮明的顏色搭配,或是插入高質(zhì)量的視覺(jué)素材,來(lái)幫助用戶快速抓住重點(diǎn),避免信息過(guò)載導(dǎo)致的閱讀疲勞。響應(yīng)式設(shè)計(jì)也是H5視覺(jué)方案中不可或缺的一部分。隨著移動(dòng)設(shè)備的普及,用戶可能在不同尺寸和分辨率的屏幕上瀏覽H5頁(yè)面。因此,設(shè)計(jì)師需要確保頁(yè)面在各種設(shè)備上都能保持良好的顯示效果。這包括調(diào)整布局以適應(yīng)不同屏幕尺寸、優(yōu)化圖片資源以提高加載速度,以及確保交互元素在不同環(huán)境下的可用性等。通過(guò)響應(yīng)式設(shè)計(jì),可以明顯提升用戶體驗(yàn),使用戶無(wú)論在任何設(shè)備上都能流暢地瀏覽和操作H5頁(yè)面。廣東品牌視覺(jué)設(shè)計(jì)方案多少錢
- 合肥小程序軟件設(shè)計(jì) 2025-05-29
- 西寧系統(tǒng)平臺(tái)軟件設(shè)計(jì) 2025-05-29
- 南京產(chǎn)品ui設(shè)計(jì) 2025-05-29
- 廣州商鋪軟件設(shè)計(jì)哪家靠譜 2025-05-29
- 深圳網(wǎng)站軟件設(shè)計(jì)哪家好 2025-05-29
- 廣州空間體驗(yàn)設(shè)計(jì)怎么收費(fèi) 2025-05-28
- 廣州官網(wǎng)體驗(yàn)設(shè)計(jì)服務(wù)費(fèi)用 2025-05-28
- 深圳游戲軟件設(shè)計(jì)方案報(bào)價(jià) 2025-05-28
- 遼寧空間體驗(yàn)設(shè)計(jì) 2025-05-28
- 深圳網(wǎng)站軟件設(shè)計(jì)費(fèi)用 2025-05-28
- 四川新媒體關(guān)活動(dòng)策劃 2025-05-29
- 浙江展覽展示設(shè)計(jì)常用知識(shí) 2025-05-29
- 富陽(yáng)區(qū)定制廣告制作 2025-05-29
- 淮安一對(duì)一圖文設(shè)計(jì)規(guī)劃 2025-05-29
- 松江區(qū)影視制作指導(dǎo) 2025-05-29
- 寧德喜上媒捎是什么 2025-05-29
- 南京新媒體圖文設(shè)計(jì)價(jià)格行情 2025-05-29
- 北京展覽展示設(shè)計(jì)圖片 2025-05-29
- 合肥小程序軟件設(shè)計(jì) 2025-05-29
- 普陀區(qū)互聯(lián)網(wǎng)廣告制作 2025-05-29